WordPressのカスタマイズで、コードを</body>の手前に記述したいのheader.phpの最後に見当たらなくて困っていませんか?
その際に見てもらいたいところは、hrader.phpではなくfooter.phpです。
WordPressのテーマによっては、</body>がheader.phpの中にない場合があるようなので、本記事では</body>の確認方法を解説します。
- PageSpeedInsightsの『レンダリングを妨げるリソースの除外』の対処に繋がります。
- 特定のコードを読み込ませる時に、読み込ませるのを遅らせることができます。
WordPressのカスタマイズで</body>が見つからない場合の対処方法

テーマによって異なる場合がありますが、Affinger5 WINGを例にして解説していきます。
どのテーマも基本的に同じ手順で見つけることができるはずなので、次に紹介する方法で確認をしてみてください。
footer.phpを見つける方法

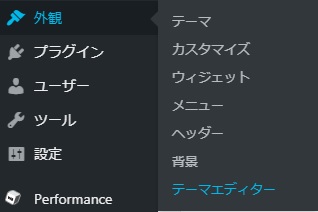
『外観』→『テーマエディター』より、『footer.php』を確認してください。
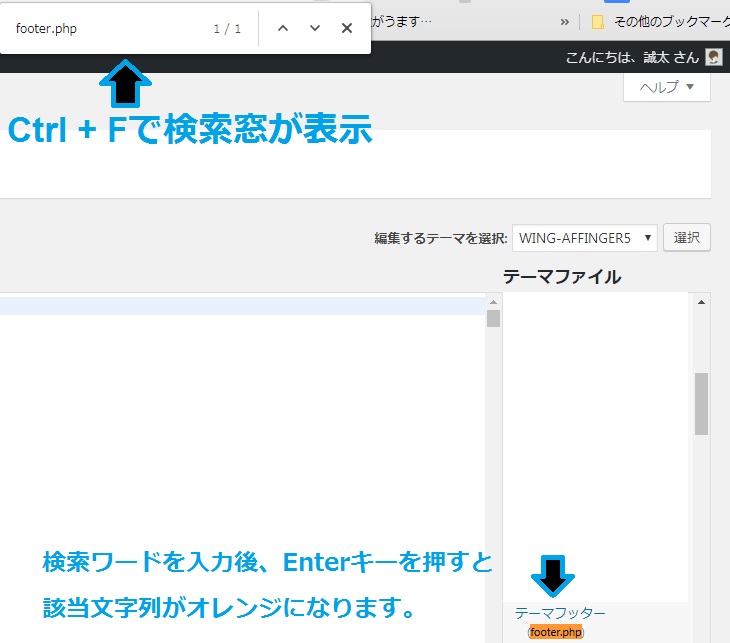
恐らく沢山のphpファイルが表示されると思うので、『Ctrl + F』のショートカットキーを利用するのがオススメです。
『Ctrl + F』を使用すると検索窓が画面の右上に表示されるので、その中にfooter.phpと入力すると、より早く見つけることができます。

footer.phpを見つけた後に、</body>があるか確認。
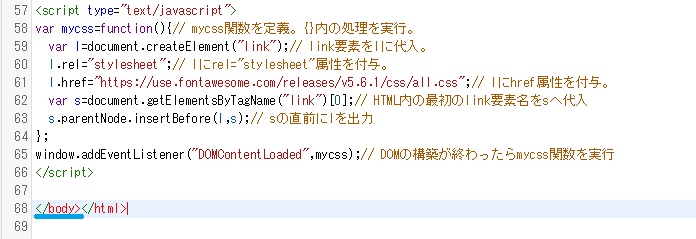
次にfooter.phpを発見したら、クリック後に</body>がfooter.phpの文末に記述されているか確認します。

無事に発見することができました。
header.phpの中に</body>がない場合は、この様にfooter.phpの文末に記述されている可能性が高いので、見当たらない場合はこの手順で探してみてください。
footer.phpに</body>がある理由
他のブログには『header.phpの</body>の前に記述してください。』と記載されていると思うのですが、なぜfooter.phpに</body>があるのでしょうか。
僕が立てた仮説は、2つです。
1つ目の仮説は、そのブログを書いた人がheader.phpとfooter.phpを1つのものとして考えている場合、header.phpの最後の書いてある</body>の手前に記述してくださいと書けば自然とfooter.phpを確認するだろうと常識化されてしまっているパターン。
2つ目の仮説は、fooder.php自体が存在せずheader.phpの中でheader~footerまでの処理をすべて完結させてしまっているテーマを使用している場合。
1つ目の仮説に関しては、コードを掲載してくれているブロガーさんは少なからずプログラミング・コーディングの知識があると思って間違いないでしょう。
日頃からプログラミングコードに触れているので、日常の中でheader.phpの最後にある</body>に入力してくださいと伝えれば自然とわかるだろう、と思われている場合が多いかと思うので、あながち否めないかと思います。
2つ目の仮説に関しては少し調べてみたのですが、JavaScriptのコードを入力する場合は<head> <body>コード入力</body> </head> という入力手順になっているようで、基本的に<body></body>で挟むように記述するようです。
この事を踏まえて考えれば、header.phpの中にすべて記述しているテーマが存在していてもおかしくないので、たまたまコードを記載してくれていたブロガーさんのサイトではheader.php内に</body>があったということになります。
効果的にコードを入力して、サイトを快適にしよう

今回紹介した方法は、プラグインの『Async JavaScript』などで読み込みを最後に遅らせることができますが、fontawesomeのCDNコードは適応されずにPageSpeedInsightsの改善案に表示されていました。
実際にfontawesomeのCDNコードが改善案として表示されてしまっている場合は、上記の手順で改善させることが可能となっているので、一度お試しください。
<script type="text/javascript">
var mycss=function(){// mycss関数を定義。{}内の処理を実行。
var l=document.createElement("link");// link要素をlに代入。
l.rel="stylesheet";// lにrel="stylesheet"属性を付与。
l.href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css
";// lにhref属性を付与。
var s=document.getElementsByTagName("link")[0];// HTML内の最初のlink要素名をsへ代入
s.parentNode.insertBefore(l,s);// sの直前にlを出力
};
window.addEventListener("DOMContentLoaded",mycss);// DOMの構築が終わったらmycss関数を実行
</script>※HODALOGさんより、コードを参考にさせていただきました。
赤文字の部分に関しては、それぞれ使っている方によって異なる部分になってくるので、使用されているCDNコードをそのまま貼り付けして頂ければ大丈夫です。
念の為どこに記述していたか忘れてしまった場合ですが、fontawesomeのCDNコードに関しては、header.php内の</head>前に記述されているかと思いますので確認してみてください。
今回の</body>が見つからない場合に限らず、WordPressのカスタマイズを行うときに困ってしまうことが多々発生してきます。
今後も継続してカスタマイズ面での情報も掲載していこうと思っているので、お困りの際は当ブログを参考にしていただければ幸いです、
\ あなたにオススメの記事が表示されています /
-

PageSpeedInsightsでモバイルだけ遅い人必見!速度が2倍上昇する?!
続きを見る