こんにちは、セイタです。
今回はAFFINGER6の機能、マイブロックについて下記の内容で解説します。
今回のコンテンツ内容
マイブロックの作り方
マイブロックの使い方
マイブロックと再利用ブロックの違い
マイブロックは同じ内容で使用する頻度が高いブロックなどを登録しておくことができる機能です。
上手く使うことで記事作成のスピードアップにつながるので、本記事を参考にマイブロックを有効活用できる人になってくださいね。
マイブロックの作り方
マイブロックの作り方について解説します。手順は3つです。
ダッシュボードからマイブロックを選択
WordPressダッシュボードの中に「マイブロック」という項目があるため、新規追加をクリックしていきましょう。
タイトル部分にマイブロックタイトルを入力
タイトル部分にマイブロックを管理するための名前を入力してください。
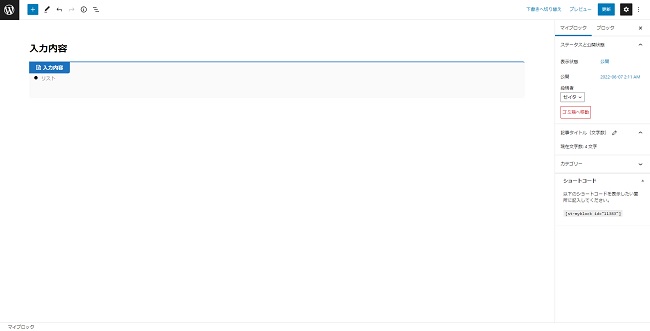
例えば、今回の記事を例にすると使用頻度が高い「入力内容」というマイブロックを作ってみました。
ブロックのカスタマイズと内容を入力
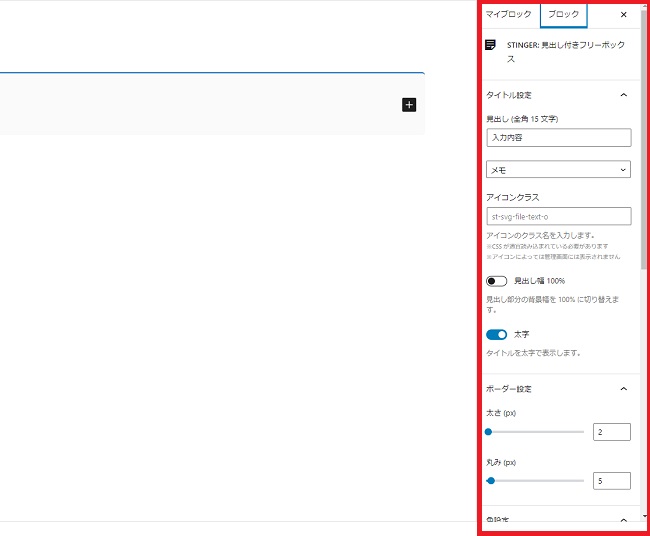
マイブロックを作成する上で、ブロックのカスタマイズが可能になっています。
例えば、先ほどの画像でも表示されていましたが、入力内容をすぐに書き込んでいけるように「見出しタイトル」「見出し背景」「リスト形式」を全てカスタマイズ済みの状態にしています。
画面右側の「ブロック」項目から各種アイコンや文字色、背景色やボーダーの太さなどをカスタマイズすることが可能です。
以前までは追加CSSやボックスなどの記事装飾を設置して、そのカラーコードなどを入力しなければいけませんでした。
しかし、マイブロックを使用することで使用頻度が高いブロックをあらかじめ保存できるため、不要な入力作業を省くことが出来ます。
マイブロックの使い方

ここまで作成したマイブロックの使い方について解説します。
とはいえ、使い方は簡単なのでパパっと見ていきましょう。
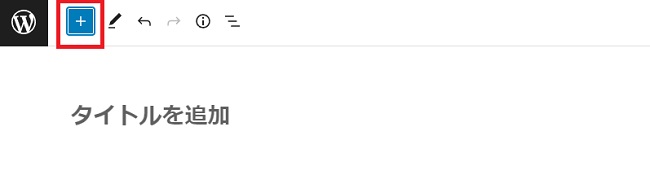
画面左上の+をクリックする

記事作成画面の左上にブロックを追加する+マークがあると思うので、クリックしていきます。
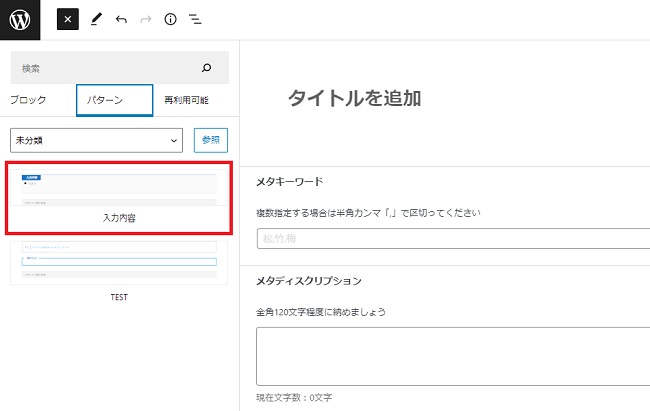
パターンを選択して作ったブロックを選択する

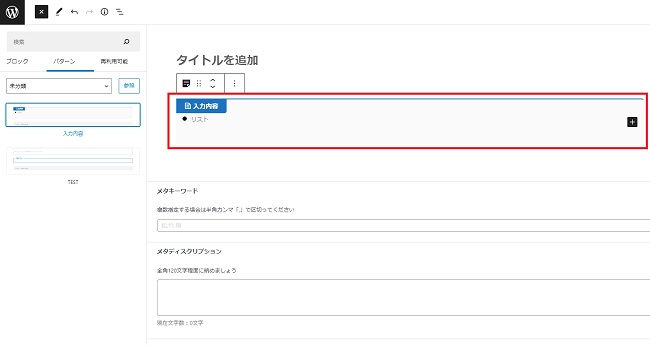
すると先ほど作成した「入力内容」というマイブロックが表示されていると思うので、クリックしてみてください。

画像のように記事の本文内にマイブロックが追加されていれば、マイブロックの挿入完了です。
このように、マイブロックを作成しておけば、使いたいときに任意のブロックを即座に出すことが出来ます。
使用する都度ブロックを選択して、何を使おうか迷ったりせずに済むのでデザインの統一感を保つという意味でも積極的に使っていきましょう。
ウィジェットにマイブロックを挿入する方法
ちなみに、このマイブロック機能はウィジェットなどにも挿入することが可能になっています。
マイブロックを作成した時に、ショートコードがあったと思います。このショートコードはマイブロック一覧でも確認することが出来ます。
例えば、サイドウィジェットに作ったマイブロックを使いたいといった場合には、ウィジェットの入力欄の部分にショートコードを入力すればOKです。
ただ、サイドウィジェットに記事の内容と共通のブロックを使用するというのは考えずらいと思うので、もしよいアイデアが浮かんでウィジェットにも表示させたいという場合には使ってみてください。
マイブロックと再利用ブロックの違い

補足でマイブロックと再利用ブロックの違いについて解説します。
マイブロックは個別、再利用ブロックは共有という考え
マイブロックは一つの作成したブロックを保存して、各記事で使用することが可能です。
再利用ブロックも同じような用途なのですが、圧倒的に違う特徴があります。それは、再利用ブロックを使用して内容を編集した場合、ほかの記事にも編集した内容が反映されてしまうという点です。
マイブロックに関しては、使用している記事内で編集作業を行っても他の記事に影響を及ぼすことはありません。
しかし、再利用ブロックに関しては他の記事にも影響が出てしまうので、毎回必ず使用するブロックは再利用ブロックを使うのが良いと思います。
マイブロックを上手く使って作業効率アップ

今回はAFFINGER6でマイブロックを使う方法について解説しました。
読んでいただいて分かるように、マイブロックを利用すると作業効率がかなりアップします。
ある程度ブログを書いていると自分が好んでいるデザインやブロックの傾向などが分かってくるため、使用頻度が高いブロックがあったらマイブロックとして登録しましょう。
ブログを書く時間も有限ではないので、マイブロックを利用して作業効率を上げてみてくださいね。